图文设计14种图文编排设计的实战小技巧,学会之后受益终身!
要想做好图文编排,我们应该从哪些地方入手?设计过程中,我们又应该注意哪些细节?今天给大家分享一下关于14种图文编排设计的实战小技巧,学会之后受益终身!
所谓“可读性”,是指让文章流畅易读的技巧,让用户在阅读文章的过程中,从头到尾都感到顺畅、爽快,所以保证可读性,是文字排版中首要考虑的事情。
一般我们在排版中必须控制好文本的长度、字距、行距、段落与对齐方式,就能够有效的提高可读性。
一般情况下,我们都是遵循白纸黑字、黑纸白字的设计原则,在深色调的背景上采用亮色调的字体,这样就可能保证文字的可阅读性。如果字体过细、背景与文字对比度不够、文字透明度过大等问题,都会造成文字与背景融为一体,字体内容就无法看清,所以像这种类似的问题,我们都要有针对性的修改。
文字可以说是设计中最小的视觉单位,学会选择合适的字体,是做好设计的开始。所以选择与页面设计风格不搭的字体会带来“违和”的感觉,会改变页面的气质,对信息传递产生影响。
因此,我们要根据页面的风格,去选择与之气质契合的字体,如粗体会让人感觉厚重、硬派精明、憨厚等,细体则会让人感觉柔美、高冷等。
除了选择风格合适的气质字体,也要控制字体的数量图文设计,不宜同时选用过多字体,以2至3种为宜。
如果字体类型过多,往往会让页面风格难统一,也容易出现字体与页面风格不搭。虽说字体数量并没有强制要求控制在3种以内,但对于新手来说,字体数量多不容易把控,容易造成视觉干扰。
所谓对齐原则,简单理解起来就是作品中的任何元素都不能在页面上随便乱放。每一个元素都应该与页面上的其他元素有着视觉上的联系。
使用对齐原则做出来的作品这样看起来会更加整齐、清晰、元素之间的排列才不会显得杂乱无章,阅读起来会非常流畅。如果使用多种对齐方式,会使页面混乱不堪。
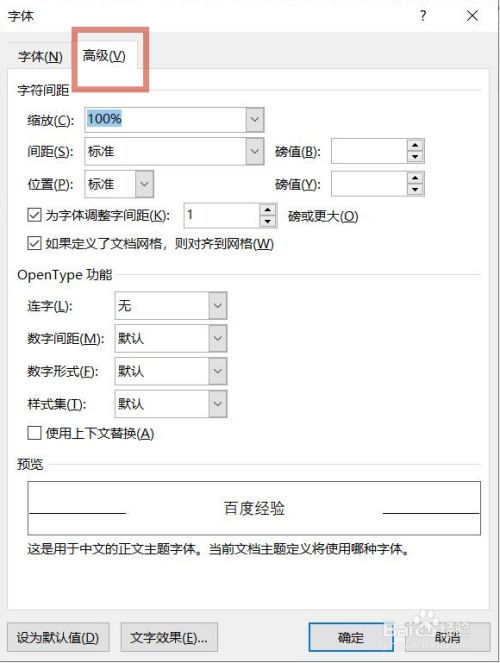
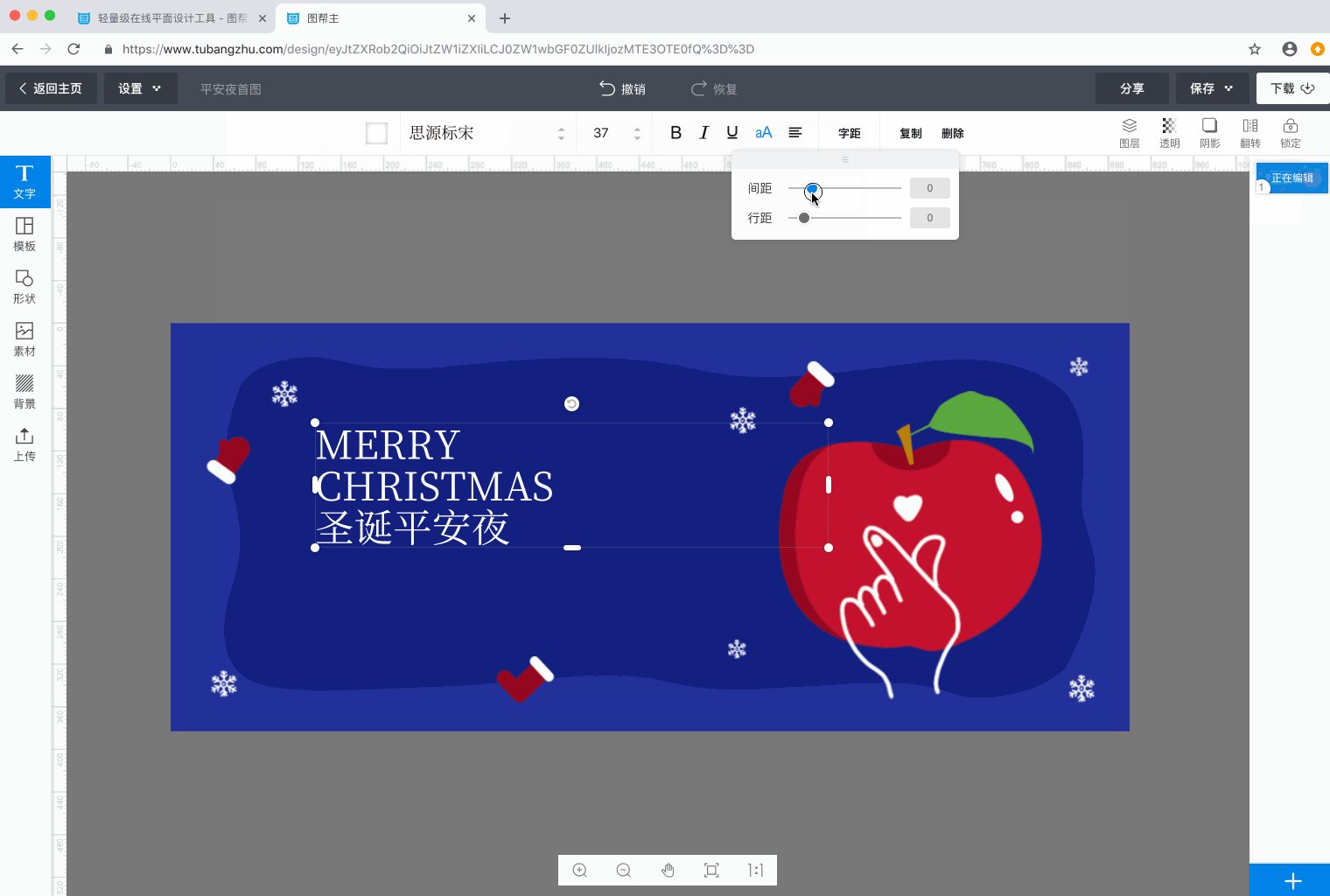
行间距是行与行的间距,行间距通常伴随着字体大小而的变化。行间距过小,会让每行文字变得比较拥挤。
一般情况,设置行间距的方法,通常使用倍率关系,如1倍、1.2倍、1.3倍、1.5倍、2倍等,甚至使用黄金比例、白银比例等方法。但这些方法不是绝对的,行间距也要根据实际案例的情况适当调整!
首先就要明确注意的是,行间距一定是要大于字间距的,不然不仅影响阅读,就设计而言也是不美观的。
字间距过大,看上去很松散,阅读来也很容易跳行。所以使用合适的字间距尤为重要,它能让正文变得更加舒服一些。

行长过长会导致阅读困难,失去阅读兴趣。原因在于,一是单行太长会导致阅读时难以换行,二是单行字数太多容易造成阅读疲劳。尽量控制行长,保持阅读时的舒适性。
图文排版中的间隔大小,是影响亲密性的主要因素。如果内容之间是相关的,或者理解的意思上是存在关联的,那么在排版的时候就应该让他们彼此靠近。例如图片和与之相匹配的文字,应当放置地更加紧密。
唯有根据亲密性原则,通过间距把相关的标题正文图片分成了一组,这样画面中各元素之间的关系一目了然。
为什么要使用留白?合理的留白可以让内容更具呼吸感,减轻读者的阅读压力,让用户阅读时更加舒服、流畅。同时,合理的留白本身,也能让内容呈现得条理清晰、重点突出、张弛有度、更有美感。
因此,留白能够让用户尽快的寻找到所需要的信息,提高用户体验。
点缀元素作用,主要是烘托主体产品(或主题),突出氛围,一定程度上让海报更生动。试想一下,如果去掉雨伞旁边的那些叶子的点缀,整个海报显得非常冷清和平淡。
使用点缀元素需要注意的是图文设计,点缀元素必须与产品风格要一致,要与产品形成一定的关联性,不能独立存在!点缀元素也不能抢了主体的风头,需要弱化。弱化的方法有很多种,可以从面积上,色彩上,透明度,大小,位置,数量等等着手!

利用几何填充创造画面往往能达到较强的形式美感、设计美感,且风格运用广泛。例如温柔的几何形体搭配活泼的颜色能创造鲜活感,流畅的几何形体搭配冷静的色彩又能够传达一种严谨的态度,几何形体的多重组合配以瞩目的色彩更能表达高端前卫的时尚感。
而还可以选择用点、线或者色块等几何形状,去填充影响版面平衡的空白。
当页面显得单调,而我们又要做一个简洁的设计时,选择添加点缀或者漂浮物就会显得不合时宜。
这时候我们怎么样才能让画面丰富起来呢,很简单,添加底纹文字。就是在背景上增加相关的英文单词或文字,处理的时候需要注意颜色要淡,需要与背景有较好的融合而且要与文案错开,不然会影响文字识别性。底纹文字的应用,好处在于保持画面简洁的同时又能丰富画面。
要在版面中营造空间感,常用手法不外乎就是近大远小与景深模糊。营造空间感能让主体更加突显,制造视觉焦点,吸引用户的注意力。
如左图中,两个相同形状大小的产品直接叠加在一起,是没有空间感可言的,左字右图的平衡被完全打破了。在右图中,我们把置于后面的产品进行调小跟模糊,让视觉的重点落在前面,而后面的产品就会被潜移默化的当成背景的一部分,从而形成画面左字右图的内容平衡。
今天就分享到这里,总而言之,处理好每一处微小的细节,可以更好的提升设计品质。如果你觉得这篇文章对你有提升帮助,记得收藏和转载哟~
※ 图片源自网络
希望与大家共同学习,资源分享,共同进步!

转载原创文章请注明,转载自设计培训_平面设计_品牌设计_美工学习_视觉设计_小白UI设计师,原文地址:http://zfbbb.com/?id=9588